Первый этап. Для начала необходимо загрузить исходную сцену, настроить базовую анимацию огненного шара и отключить существующее освещение сцены.

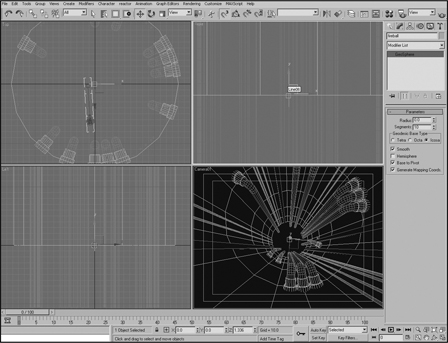
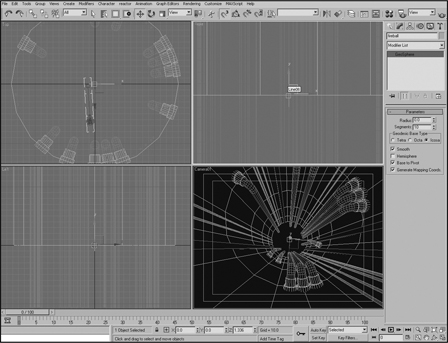
1. Откройте файл Fire/06_Tunnel_Explosion/Source/06_tunnel_explosion_start.max, записанный на DVD, который прилагается к книге. В окне проекции Top в стороне от туннеля создайте источник освещения Omni (Всенаправленный). Отключите освещение. Включите режим привязки к сетке (Grid Snap) и создайте объект геосферы (Geosphere) в центре текущего окна проекции. Назовите его Fireball (Огненный шар), задайте для параметра Radius (Радиус) значение 0, для параметра Segments (Сегменты) — значение 10 и выставьте флажок Base To Pivot (Связать с опорной точкой). В окне проекции Left сместите сферу немного вверх так, чтобы весь свет, который излучает ее основа, освещал нижнюю часть туннеля.
На заметку. Наша базовая сцена состоит из нескольких статических объектов, которым назначены стандартные материалы. Итак, мы имеем в своем распоряжении несколько металлических труб, проложенных вдоль туннеля, несколько блоков, а также самого туннеля, представленного примитивом Cylinder с небольшим количеством полигонов. Этому цилиндру назначена карта Tile (Мозаика), которая добавляет на лицевую сторону объекта бетонную текстуру. Объект Fireball типа Geosphere имеет радиус 0. Впоследствии он должен светиться и увеличиваться в размерах, что указывает на необходимость анимации радиуса фигуры. Опция Base to Pivot активизируется исходя из тех соображений, что свечение сферы будет исходить из нижней ее части, а не из центра. Источник освещения сейчас добавлен только для того, чтобы удалить из сцены освещение по умолчанию. Попробуйте визуализировать сцену в окне проекции камеры как с освещением, так и без него, сравнив впоследствии полученные результаты.

2. Добавьте в объект Fireball модификатор UVW Map (Наложение карт в системе координат UVW), в качестве типа наложения выберите XYZ to UVW. Вернитесь в списке модификаторов на уровень Geosphere. Перейдите к кадру 50 и включите режим Auto Key. Параметр Radius установите в значение 25. Перейдите к кадру 100 и установите параметр Radius в значение 47. Отключите режим Auto Key. Щелкните правой кнопкой на ключе в кадре 0, выделите параметр Radius и измените кривую Out на резкий спад, как показано на рисунке. Перейдите к ключам параметра Radius в кадре 100 и настройте кривую In на такой же спад. Увеличьте геосферу равномерно на 780% так, чтобы ее верхняя часть располагалась как раз под камерой в кадре 100.
На заметку. Кривые ключевых кадров изменяются так, что радиус сферы сначала скачкоподобно увеличивается в кадре 0, а затем плавно растет в течение еще 50 кадров и в конце концов приближается к значению, заданному в кадре 100. При этом предполагается, что вдоль трубы распространяется большое облако огня, о чем уже упоминалось в разделе “Анализ эффекта”. Размер огненного шара увеличивается, а потому увеличивается и материал, назначенный ему, что приводит к смещению каркаса.
Второй этап. После настройки начального взрыва нам нужно приняться за создание его осколков. Как и следовало ожидать, лучше всего применять для этого систему потока частиц.

3. В окне проекции Top создайте систему потока частиц (Particle Flow), расположив ее в центре туннеля и назвав Explosion Debris (Осколки взрыва). В раскрывающемся списке Icon Type (Тип значка) выберите Circle (Круг), а в поле Diameter (Диаметр) введите значение 20. В разделе Quantity Multiplier (Количественный множитель) в поле Viewport (Окно проекции) введите 10. Еще находясь в окне проекции Top, создайте искривление пространства UDeflector. Щелкните на инструменте Pick Object и выделите цилиндр основного туннеля. Параметру Bounce (Отскок) задайте значение 0,5 с настройками Variation (Вариация) и Chaos (Хаотичность), равными 25.
На заметку. Нам необходимо, чтобы осколки вылетали из того же места, в котором рождается и сам взрыв, поэтому система частиц совмещается с центром геосферы. Как и огненный шар, осколки взрыва существуют внутри туннеля, но при этом осколки отражаются от внутренних стенок цилиндра. Поскольку многочисленные отражающиеся частицы загромождают сцену, нам необходимо несколько упростить выводимый на экран эффект. Исходя из этого, коэффициент Viewport нами значительно уменьшен.

4. Нажмите клавишу или щелкните на кнопке Particle View (Представление частиц) при выбранной системе частиц Explosion Debris. В диалоговом окне Particle View выделите оператор Birth (Рождение) и задайте его параметру Emit Stop (Завершение эмиссии) значение 0, а параметру Amount (Количество) значение 2000. Выделите оператор Speed и задайте его параметру Speed значение 850 с настройкой Variation, равной 600. Выставьте флажок Reverse (Обратить), а в поле Divergence (Разброс) введите 85. Добавьте оператор Spin (Вращение) и задайте параметру Spin Rate (Скорость вращения) значение 600 с настройкой Variation, равной 300. Выделите оператор Shape и установите параметру Size значение 3. Добавьте оператор Scale и установите вариацию размера вдоль всех осей на уровне 100 единиц. Укажите в операторе Display отображать геометрию (Geometry), чтобы увидеть результат применения системы частиц в сцене.
На заметку. Настроенные в этом пункте базовые параметры позволяют говорить о том, что созданная раньше система частиц ведет себя именно так, как задумывалось изначально. Мы увеличили количество частиц и указали всем им рождаться одновременно (в момент взрыва). Мы также задали частицам большую начальную скорость и широкий угол разброса (Divergence), а также высокую скорость непостоянного вращения и большой разброс в размере. Нам остается всего лишь настроить их взаимодействие с туннелем и определить снижение скорости со временем.

5. В окне проекции Top создайте искривление пространства Gravity (Притяжение). Добавьте в событие Particle Flow (Поток частиц) оператор Force (Сила), а затем включите в список Force Space Warps (Силы искривлений пространств) искривление пространства Gravity. Добавьте в событие операторы Material Dynamic (Динамический материал) и Delete (Удаление). В операторе Delete в качестве критерия выставьте переключатель By Particle Age (По возрасту частиц) с параметром Life Span (Срок жизни), равным 30, и настройкой Variation, установленной в значение 20. Добавьте критерий Collision Spawn (Порождение столкновений), а в его список Deflectors (Отражатели) — искривление пространства UDeflector. Параметр Offspring (Потомки) установите в значение 3 с настройкой Variation, равной 50. Сбросьте флажок Restart Particle Age (Возобновлять возраст частиц). Установите параметр Inherited Speed (Унаследованная скорость) в значение 75 с настройкой Variation, равной 25, и настройкой Divergence, равной 45. Параметр Scale Factor (Масштабный коэффициент) приравняйте 25 с вариацией 50. Добавьте критерий Collision, а затем включите в его список Deflectors искривление пространства UDeflector.
На заметку. На этом этапе мы указали частицам-осколкам разделяться на небольшие частички (меньшие по размеру, чем исходные частицы) при отражении от стенки туннеля. Тем не менее, за счет столкновения рождаются потомки частиц только один раз; при последующем столкновении отражения и генерации потомков не происходит, поэтому нам необходимо добавить еще один критерий Collision. Оператор Delete позволяет имитировать полное “сгорание” осколков в огне и поглощение их огненным шаром; в последнем случае нам не нужно визуализировать осколки, находящиеся внутри объекта Fireball, что значительно уменьшает общее время рендеринга. Этим оператором также задается динамика (изменение во времени относительного расположения частиц), которая делает возможным применение карты Particle Age. При использовании этой карты необходимо указать, когда частицы умирают, чтобы правильно представить цвета, назначаемые картой.
Третий этап. Поскольку мы настроили анимацию всех необходимых объектов сцены, можем приступать к назначению им материалов.

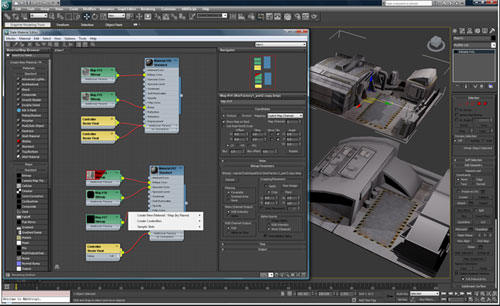
6. Откройте диалоговое окно Material Editor и назовите новый материал Debris (Осколки). Включите режим Self-Illumination и добавьте карту Particle Age (Возраст частиц) в ячейку Diffuse (Рассеивание). Назначьте образцу Color 1 белый цвет. Перетащите маркер Color 2 в точку 25, а в качестве цвета выберите значение RGB 255, 207, 0. Маркеру в точке Color 3 задайте цвет RGB 255, 71, 0. Перейдите в начало списка материалов, добавьте экземпляр карты Particle Age в ячейку Self-Illumination. Создайте экземпляр текущего материала Debris и добавьте его в ячейку оператора Material Dynamic системы частиц.
На заметку. С помощью карты Particle Age изменяются цвета частиц, достигших большего времени жизни. В самом начале вспышка имеет белый цвет, затем быстро ее цвет изменяется на ярко-желтый, который плавно переходит в оранжевый. Поскольку возраст порожденных частиц в критерии Collision Spawn не возобновляется, эти порожденные частицы сохраняют цветовые переходы, наследованные от родительских частиц в момент отражения от стенок цилиндра. В момент умирания частицы имеют оранжевый цвет.

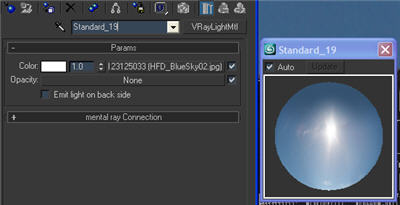
7. Назовите новый материал Fireball и задайте в качестве типа затенения Oren-Nayar-Blinn. Включите режим Self-Illumination и добавьте в ячейку Diffuse карту Smoke (Дым). Назовите ее White и выберите в раскрывающемся списке Source (Источник) значение Explicit Map Channel (Весь канал карты). Параметр Size приравняйте значению 0,001, параметр Phase (Фаза) — значению 3 с настройкой Iterations (Повторения), равной 20, и настройкой Exponent, равной 0,001. Образцу Color 2 назначьте белый цвет. Перетащите эту карту в отдельную ячейку Color 1 и по запросу укажите создать копию. Перейдите к полученной новой карте и назовите ее Yellow (Желтый). Установите параметры Phase и Exponent в значение 1, а цвет Color 2 — в значение RGB 253, 195, 84. Перетащите эту карту в отдельную ячейку Color 1 и по запросу укажите создать копию. Перейдите к полученной новой карте и назовите ее Red/Black (Красный/Черный). Образцу Color 2 назначьте цвет RGB 255, 0, 0, а параметру Exponent задайте цвет 1,5.
На заметку. Вы только что настроили основные параметры материала огненного шара. Затенение типа Oren-Nayar-Blinn лучше всего подходит для представления огня в создаваемом нами эффекте. По мере увеличения и продвижения пламени нам необходимо настроить анимацию размера пламени, поскольку текущий размер карт Smoke оказывает очень небольшим. Обратите также внимание на низкое значение настройки Exponent в карте White. Оно призвано понизить в анимации интенсивность всего материала со временем.

8. Вернитесь в верхнюю часть материала, добавьте карту Falloff (Спад) в ячейку Self-Illumination и назовите ее Initial Intensity Control (Управление исходной интенсивностью). В раскрывающемся списке Falloff Direction (Направление спада) выберите World Z‑Axis (Ось Z среды). Откройте раскрывающуюся панель Output и задайте для параметра Output Amount значение 20. Создайте экземпляр карты Yellow дыма (равно как и карты Red/Black дыма) и добавьте его в ячейку Front. Добавьте карту Falloff в ячейку Side и назовите ее Fold Intensity Color. Параметру Front Color (Цвет переднего плана) задайте цвет RGB 252, 168, 0, а кривую Mix Curve измените так, как показано на рисунке, сделав желтый цвет доминирующим.
На заметку. Мы увеличили значение параметра Output, в процессе анимации его нужно будет только уменьшать, более детально отображая огонь в сцене, который “разгорается” после добавления экземпляра карт дыма в ячейку Front главной карты Falloff. Дополнительная карта Falloff применяется для создания выразительного перехода желтого цвета в белый. Таким образом, мы имеет белый цвет в перпендикулярном направлении, который переходит в желтый, а потом преобразуется в карту дыма в еще одном спаде.

9. Перейдите в начало структуры материала, параметру Bump (Рельеф) задайте значение 50. Добавьте карту Smoke (Дым) в ячейку Bump и назовите ее Fireball Bump Large (Большой огненный всплеск). В раскрывающемся списке Source (Источник) выберите Explicit Map Channel, параметру Size определите значение 0,001, параметру Phase — значение 1, параметру Iterations — значение 20, а параметру Exponent — значение 0,6. Образцу Color 2 задайте белый цвет, а затем поменяйте образцы цветов местами. Скопируйте карту дыма в ячейку Color 2 (теперь черного цвета), перейдите к ней и назовите ее Fireball Bump Small (Малый огненный всплеск). Параметр Exponent установите в значение 0,5. Вернитесь в начало структуры материала и добавьте карту Output в ячейку Displacement (Смещение), назвав ее Bump Inverter (Инвертирование всплесков). Выставьте флажок Invert и создайте экземпляр карты Fireball Bump Large в ячейке Map текущей карты Output.
На заметку. Поскольку огненный шар должен иметь четко выраженную текстуру, самый быстрый и простой способ ее создания заключается в образовании в материале большого количества всплесков. Для управления текстурой применяется карта Smoke, поэтому вполне логично отображать с ее помощью любые огненные всплески. За формирование всплесков отвечают две карты, призванные предотвратить образование подобия и добавить некоторую неоднородность в текстуру всплесков. Нам также потребуется деформировать каркас в материале, для чего будем применять смещенную инверсную карту Bump, чтобы всплески не располагались один напротив другого. Мы бы могли задать и отрицательное смещение, но применение карты Output позволяет добиться ничем не худшего эффекта.
Четвертый этап. Настройку материалов для сцены можно считать завершенной. Самое время приступить к анимации всех частей главного материала огненного шара, чтобы создать реалистичную иллюзию лавинообразного распространения огненного шара.

10. Назначьте материал Fireball объекту Fireball сцены. Перейдите к кадру 30, а затем к карте White в ячейке Diffuse. Включите режим Auto Key (Автоматическая расстановка ключей) и задайте параметру Exponent значение 0,5. Перейдите к кадру 100 и измените параметр Size до значения 40. Перейдите к карте Yellow и в кадре 100 при включенной функции Auto Key измените параметр Size, задав ему значение 40, а параметр Phase установите в значение 3. Перейдите к карте Red/Black и задайте для параметра Size значение 40, а для параметра Phase — значение 3.
На заметку. Уменьшение параметра Exponent карты White позволяет другим цветам просматриваться на протяжении начальных 30 кадров интенсивного взрыва. Карты увеличиваются в размере, что прекрасно имитирует эффект лавинообразного увеличения и распространения огня. Такая анимация справедлива для всех карт, поскольку при раздельной анимации один из цветов начинает отображаться поверх других цветов (или под другими).

11. Перейдите к кадру 50 и, включив режим Auto Key, задайте параметру Output Amount карты Initial Intensity Control значение 1,25. Перейдите к карте Fireball Bump Large в ячейке Bump. Переместитесь к кадру 100 и задайте параметру Size значение 60, а параметру Phase — значение 3. Перейдите к карте Fireball Bump Small и задайте параметру Size значение 10, а параметру Phase — значение 3. Вернитесь в начало структуры материала и задайте параметру Displacement значение 200. Отключите режим Auto Key.
На заметку. Уменьшение значения параметра Output приводит к понижению интенсивности начального взрыва и позволяет рассмотреть другие его детали. Кроме того, анимации подлежат размер и фаза карты; на этот раз по отношению к карте Bump (а потому и смещению), но нам все еще потребуется задать анимацию для увеличенного значения Displacement, чтобы позволить лавине огня увеличиваться по мере перемещения по туннелю.

12. Откройте диалоговое окно Function Curve Editor. Щелкните на кнопке Filters (Фильтры), выставьте флажок Show Only Animated Tracks (Показывать только треки анимации). Откройте в редакторе запись Maps для материала Fireball. Раскройте все карты, включая Texture Output, вложенную в карту Initial Intensity Control. Выберите каждую выделенную запись отдельно и измените кривые Out для их первых ключей в кадре 0 так, чтобы все они имели крутой спад, как показано на рисунке. Далее подкорректируйте кривые In для всех вторых ключей, настроив их на линейное изменение.
На заметку. Даже после настройки анимации карт скорость движения огненного шара всего лишь увеличивается в начале и уменьшается в конце. Нам же необходимо, чтобы в начале анимации шар ускорялся максимально быстро и не тормозился в конце анимации так, как будто анимацию планировалось продолжить в будущем. Таким образом, нам нужно изменить кривые In и Out для соответствующих ключей, убрав задержку в движении и анимации текстур.
Пятый этап. Наконец настало время применить модуль Mental Ray для обработки нашей сцены.

13. Щелкните правой кнопкой мыши на объекте Fireball и выберите команду Properties (Свойства). Выставьте флажок Object Motion Blur (Размытие движения объекта). Нажмите клавишу , чтобы открыть диалоговое окно Particle Flow, выделите корневое событие Explosion Debris, щелкните на нем правой кнопкой мыши и выберите команду Properties. Выставьте флажок Object Motion Blur и щелкните на кнопке OK. Нажмите , чтобы открыть диалоговое окно визуализации. Откройте раскрывающуюся панель Assign Renderer (Назначение визуализатора) и замените Production Renderer (Встроенный визуализатор) на визуализатор из модуля Mental Ray. Перейдите на вкладку Renderer. Выставьте опцию Motion Blur и задайте для параметра Shutter (Прерывание) значение 2. В раскрывающейся панели Shadows and Displacement (Тени и смещение) разрешите смещение (Displacement), а в поле Max Displace (Максимальное смещение) введите значение 200. Перейдите на вкладку Indirect Illumination (Отраженное освещение) и выставьте флажок Final Gather (Последняя сборка). Задайте количество образцов, равное 200. Визуализируйте анимацию.
На заметку. Мы использовали функцию размытого движения (Object Motion Blur) в модуле Mental Ray, поскольку стандартная функция Image Motion Blur не позволяет добиться качественных результатов. Увеличение параметра Max Displace до значения 200 вполне оправдано, поскольку оно равно максимальному смещению, заданному в окне Material Editor. При больших значениях мы получили бы эффект обрезки. Количество образцов параметра Final Gather уменьшено до 200, чтобы понизить общее время визуализации (в ущерб качеству). Обратите внимание: при использовании 3ds Max версии 7 и выше, благодаря обновленному модулю Mental Ray, можно использовать только половину образцов Final Gather.